如何实现前端微服务化?
本文共 1014 字,大约阅读时间需要 3 分钟。
译者按: 微服务在后端开发中大行其道,其实对于越来越复杂的前端应用来说,微服务也是一种不错的选择。
原文:
译者:
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。

对于网页应用,现代的开发方法使得前端部分变得越来越大,与之对应的后端反而变小。我们的网站的代码中90%都是前端相关。我可以想象大多数现代的网页应用都类似。
网页应用一直在演化,网页开发的技术也在不断进步。现代的开发甚至依赖于在同一个项目中使用多个不同的框架。比如我们使用一些依赖于jQuery、AngularJS 1.x的旧的模块,和React、Vue里面的新模块。
单一框架无法应对大型网页应用
我们需要一种方法可以把一个大的项目拆分成很多个小的模块,让它们独自运行。
举个例子:
-
myapp.com:使用静态HTML技术构建的静态页面。 -
myapp.com/settings:使用AngularJS 1.x 构建的旧的设置页面。 -
myapp.com/dashboard:使用React构建的新的控制面板。
能够想象我们需要如下技术:
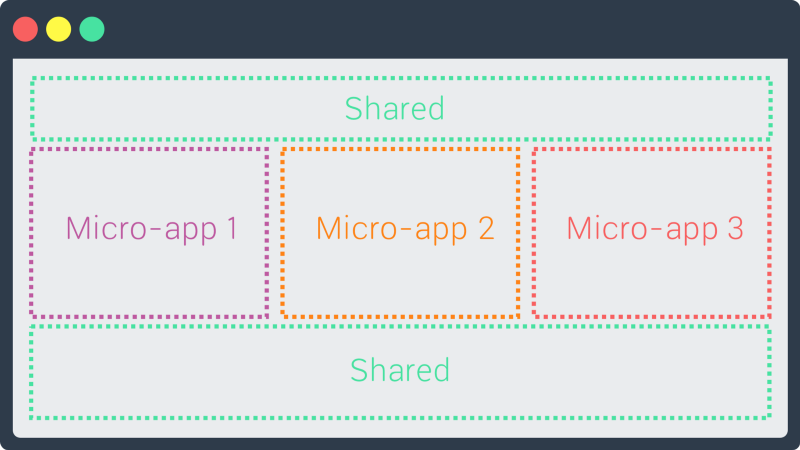
- 一个共享的JavaScript代码库比如用于管理路由和用户会话,以及一些共享的CSS。当然要越少越好。
- 一堆独立的模块,也就是微应用('mini-app')。每一个使用各自的框架搭建,使用不同的代码库管理。
- 一个可以将所有模块连接起来的发布系统,可以将整个服务运行。任何模块的更新都会触发服务的重启。
前端微服务化
正如大家想到的,那就是前端微服务化。像, , , 和都使用前端微服务化技术来构架他们的网页应用。
实现方案
我总结了一下几种实现方案:
- 我认为最好的方案是可以在一个页面将多个不同的框架整合,甚至在切换的时候都不需要刷新页面(这个是,支持React, Vue, Angular 1, Angular 2, etc)。可以看。
- 。该方法使用了NPM/Bower来共享某些功能。
- 。
- 不同的模块使用(比如,)来交流。每一个模块使用独自开发,并处理所有模块间的交互事件。
- 使用来整合不同的模块。
- 使用来作为一个整合层整合所哟模块。
- 。
资源
- Zalando公司开发的,提供了一些列的库来构建微服务架构,该架构可以支撑大型网站。可以看看这个。
- 包含了一些技术、策略和方法构建现代网页应用来服务于多个独立团队开发的情况。
更多
版权声明:
转载时请注明作者Fundebug以及本文地址:
你可能感兴趣的文章
ubuntu16.04 添加以前版本的软件源。
查看>>
hibernate Executing an update/delete query
查看>>
[Zend Studio]报错问题,项目无法启动解决办法
查看>>
一位Erlang程序员的自白
查看>>
Spring整合log4j过滤器,进行日志过滤,日志记录到数据库
查看>>
开始带队开发
查看>>
myeclipse中java web项目修改内容,不能自动发布到tomcat的问题
查看>>
如何准备BAT技术面试答案(下)——Java研发方向
查看>>
2.C#基本语法和变量
查看>>
SQL笔记 --- 表完整性
查看>>
RBAC权限系统设计之我见
查看>>
玩转redis之redis 分片集群方案与实现
查看>>
如何让Redis Server运行更稳定
查看>>
weak_ptr 的 operator== 操作问题
查看>>
IOS写文件
查看>>
mysql小数数据类型
查看>>
js判断input输入保留正整数和两位小数实现方法
查看>>
redisson学习示例
查看>>
升级到 PHP 7.0
查看>>
ITSM--IT服务管理注意细则
查看>>
